Saving the Planet?
OVERVIEW
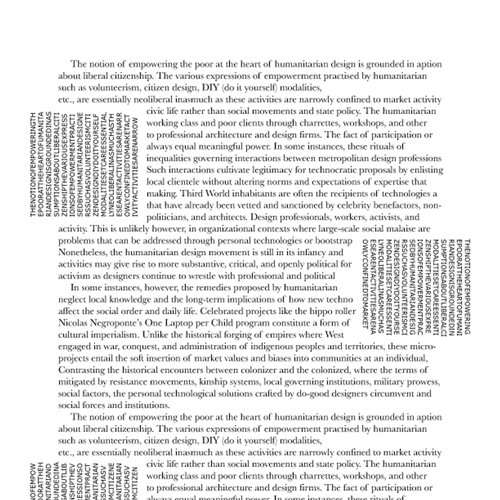
My objective with this project, titled Saving the Planet?, was to share an original text selection from The Urban Precariat, Neoliberalization, and the Soft Power of Humanitarian Design by Cedric Johnson regarding how humanitarian design can be problematic as it often results in technology solutions which insert capitalist market values without addressing the root cause of issues such as structural underdevelopment. I then wrote response text based on the voice of humanitarian design which contains the tone that this design will “make the world a better place”.

WALKTHROUGH
As an exhibition piece, the original text by Johnson is displayed on an iPad. This text is interactive, with each click on the keywords “humanitarian design” highlighting surrounding sections of text which are highly critical of humanitarian design. At the same time, this action triggers a sequence of large scale projections with my response text which is unique to each section. This format is meant to provide the reader an opportunity to see and experience the interrupting struggle for dominance between the critique of humanitarian design and the voice of humanitarian design itself. In this way, the interactive element is a vehicle to enhance the interplay play between the voices with multiple, digestible, entry points.
In order to help me write the response text and brainstorm the design concept, I created a list of key phrases.
Response keywords:
-obscured agenda
-self serving
-disguised as benevolence
-hidden agendas
-underlying meanings
-wants vs. needs
-external priorities
-embedded influence

More on the contrasting texts used in the project:
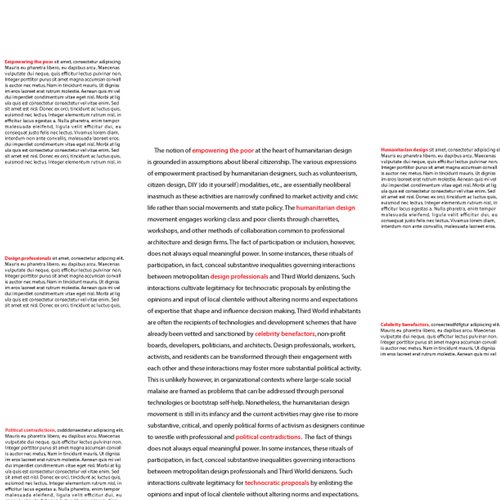
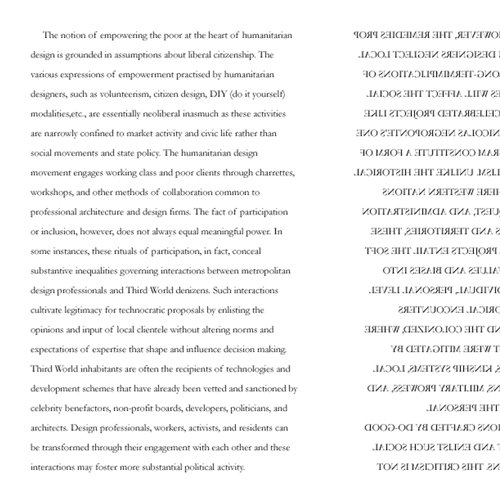
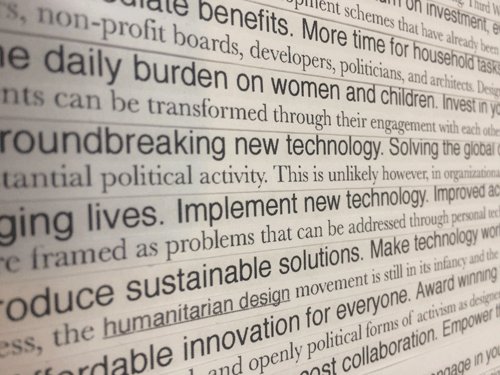
Original Text
-The original text is largely a critique of humanitarian design, and its complexities
-It has a slightly academic feel with serif font and format,
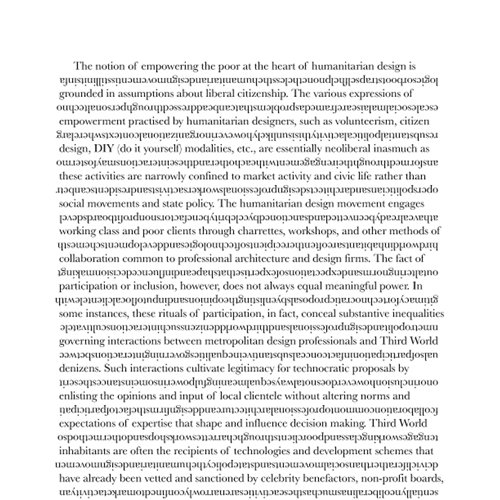
-I played with affordances of an ebook format through use of highlighting
-The highlighted sections are particularly critical of humanitarian design and used as contrast to projected response
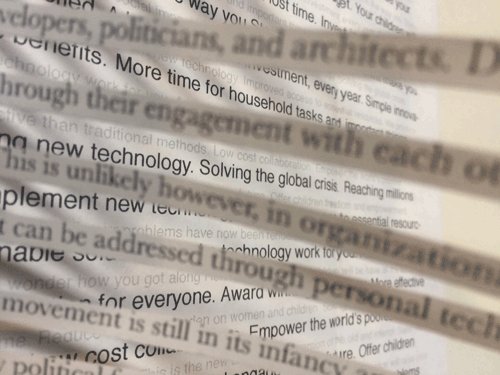
Response Text
-The response text is what product advertising for these humanitarian designs often looks like
-This text represents soft globalization mentioned in the original
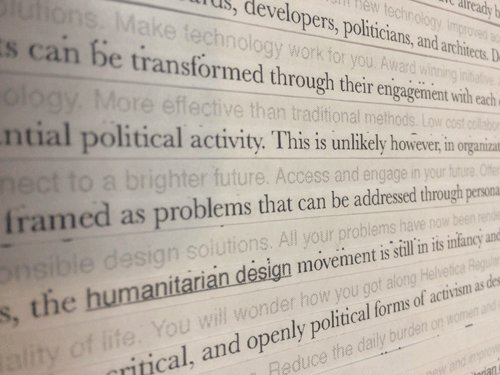
-It attempts to interrupt and distract the original through scale, motion, and type treatment (spectacle)
-The background is attempting to become foreground
-The font Helvetica was used as it has connotations of a capitalistic and ubiquitous nature
-The word choices themselves promote generic humanitarian design meant to “help” or “save”
PROCESS AND EXPLORATION
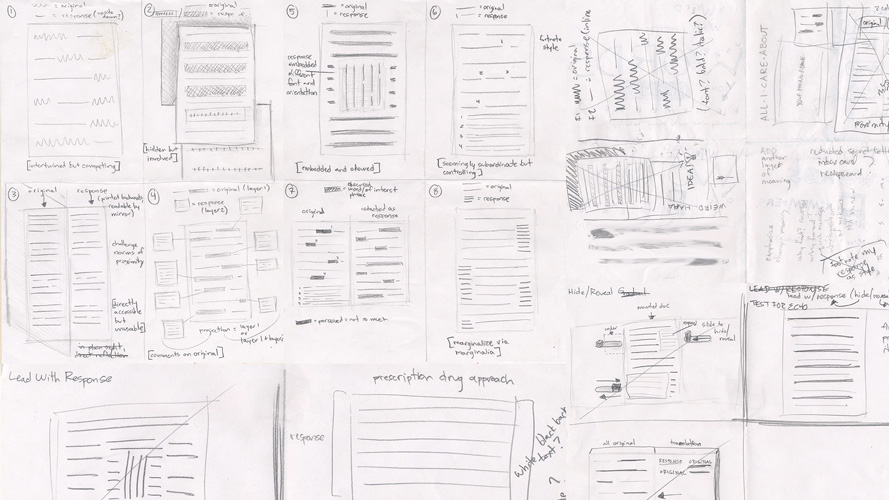
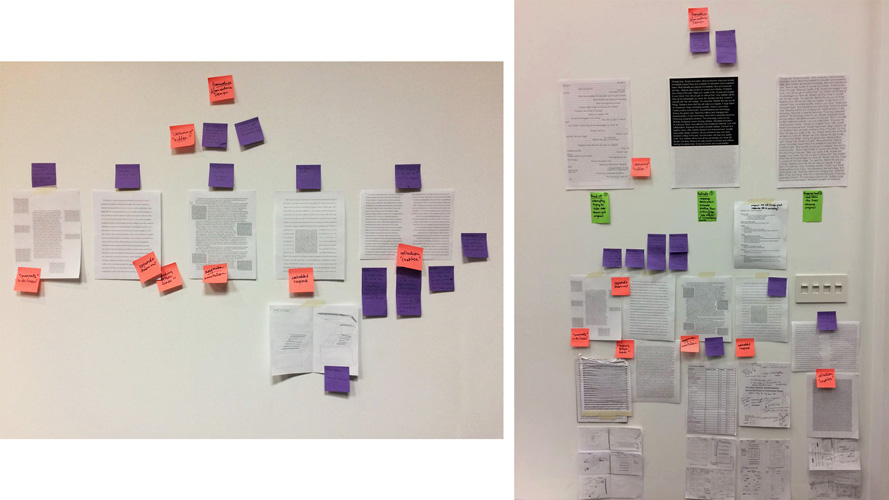
There was a great deal of testing and iterating to get to the final treatment of texts. Early experimental sketches revealed a variety of potential directions to pursue. Several of these ideas were brought to life in Adobe Illustrator and iterated upon to develop several rounds of test designs. Below I share some of the various ideas and directions.



____
Physical Only
This exploration is to be wall mounted and uses physical manipulation of the parts in order to “flip open the blinds” and see what is happening on the other side

____
Hybrid Approach
Press a humanitarian design "button" on the physical tablet device in order to trigger a scrolling projection response.

_____
(left image below)
BreakUP is the name of this design. It is interrupting and trying to take over. It doesn't want you to see original for fear of exposure
(center image below)
Footnote This response wants to be seen and heard. The original is treated as an explanation of what’s really going on. This idea was inspired by early ideas of footnotes and prescription drug commercials “all this great stuff” (oh, plus all of these side effects)
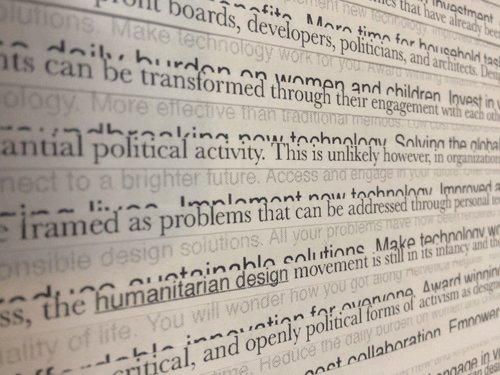
(right image below)
Response Lead is an iteration on past designs, reading between the lines.

____
REFLECTION
I learned from testing different approaches and ultimately decided that the idea of a “time released” or interaction with technology to gain response from a second technology makes sense with this reading. This is one in which the reader interacts with different sections of the original in order to trigger different response texts. This type of interaction is in line with the commonly held and widely accepted belief that on the surface humanitarian design is all done with good intention and benefits the recipients. Ultimately, the role of this project is to help the reader attempt to make sense of a complex issue.
MATERIALS AND TOOLS
Pencil and paper
Cardboard and tape
Adobe Illustrator
Adobe Photoshop
InVison
iPad
Projector
PROJECT BRIEF
Mediated Text is an iterative project in which you will be designing text forms and formats, establishing ways of reading, and writing/designing. You will iteratively develop, experiment, and fine-tune your design.
Compose a text-based response to a text that you have read for Critical Histories. Combine the original text and your response into a finished whole so that a person can read all texts, leaving with a clear idea of the argument that you have made. Your final piece can use any medium. The selection of format, form, genre, technology, and context should be intentional, related to the overall concept of the piece.
CLASS
Dev Projects II
INSTRUCTOR
Jennifer Rider